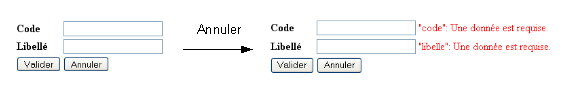
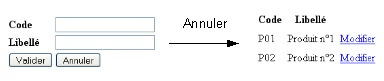
Un action listener est normalement invoqué dans la phase Invoke Application, i.e. après la phase de conversion et validation des données saisies dans le formulaire auquel le listener est rattaché. Ce fonctionnement par défaut empêche la mise en oeuvre d’un bouton "Annuler" dans le formulaire (pour retourner par exemple sur une page liste): en effet, l'action listener associé au bouton "Annuler" ne sera pas invoqué, puisque la validation échouera si l’utilisateur ne rempli pas correctement le formulaire.

La solution consiste à shunter le cycle de traitement de la requête en positionnant immediate=true sur l'action listener du bouton "Annuler". Ainsi, le listener sera invoqué pendant la phase Apply Request Value, et donc avant la phase de conversion et validation des données.

Code du formulaire :
<h:form>
<h:panelGrid columns="3">
<h:outputText value="Code" style="font-weight:bold;"/>
<h:inputText id="code" required="true"/>
<h:message for="code" errorStyle="color: red"/>
<h:outputText value="Libellé" style="font-weight:bold;"/>
<h:inputText id="libelle" required="true"/>
<h:message for="libelle" errorStyle="color: red"/>
<h:commandButton value="Valider"/>
<h:commandButton value="Annuler" immediate="true"/>
<h:panelGroup/>
</h:panelGrid>
</h:form>